

If you're looking for a quality open-source (free) form mail script, I personally recommend NMS FormMail.
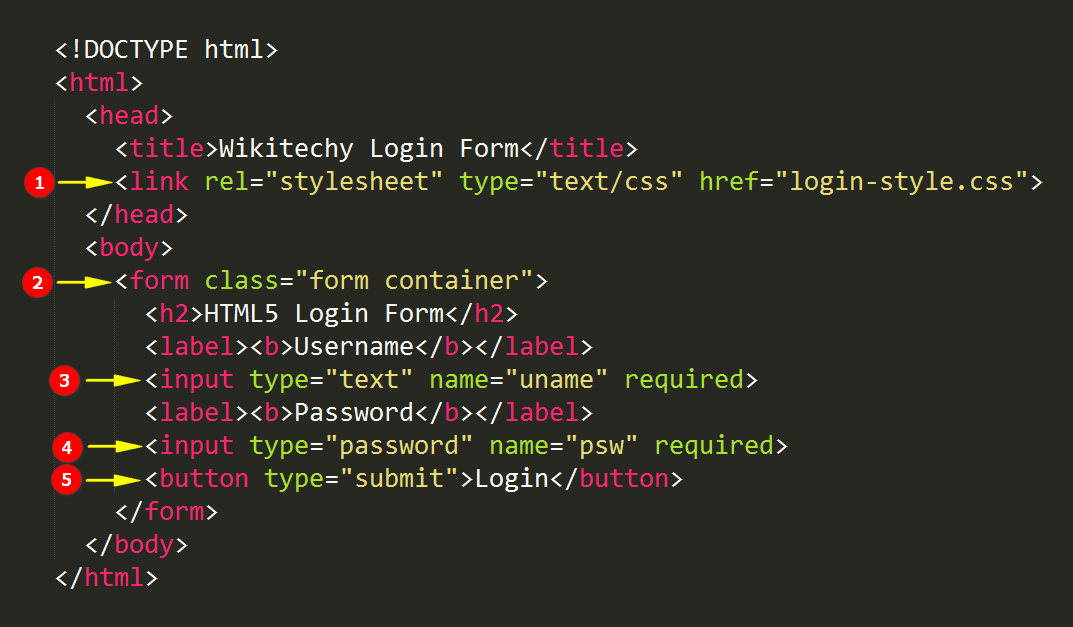
#Sample page in html code
The code 301 is interpreted as moved permanently. The browser reads all the necessary files (HTML, CSS, and JavaScript) and interprets those raw resources to paint the complex page you see. There are many free ready-made form mail scripts to be had out there on the internet. To tell search engines and website visitors that your web page has permanently moved to a new location with an equivalent content use a 301 redirect.
#Sample page in html how to
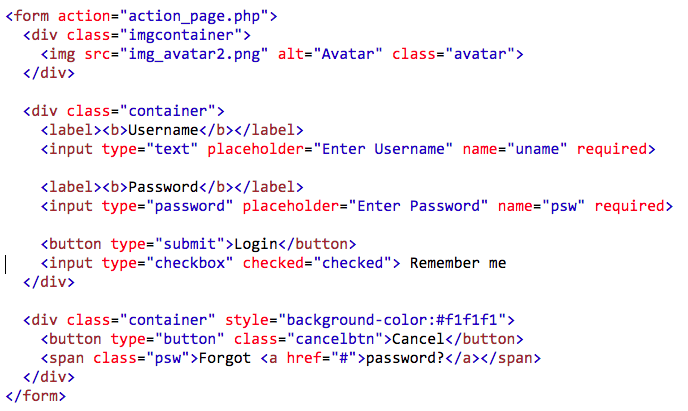
Most webmasters will only concern themselves with how to render the form using HTML source code and then afterward download and install a ready-made form mail script to process it. The form mail script uses the text box control names to collect and organize the information entered into the form and then sends it off as an email. When the user clicks on the Submit button, the form calls the form mail script into action. When youre building a website, you need to assemble these files into a sensible structure and make sure they can talk to one another. Dealing with files A website consists of many files: text content, code, stylesheets, media content, and so on. The second part of the form is a form mail script (kind of like a little program) that is configured and placed in a special folder in your website's root directory called cgi-bin. Here well outline a simple method that you can follow to plan out your sites content and design. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format, blog, photography or more. In this source code, each of the three text input boxes is identified by a unique "control name". The first part is the HTML source code that actually renders this form in a web page. Each list item starts with tag.What's going on behind the scenes can be roughly divided into two parts. , An ordered list starts and ends with a tag. An ordered list can be numerical or alphabetical. Ordered List ( … ): The HTML tag defines an ordered list. The only difference between and is that semantically emphasis on important text or word whereas tag is used to make is just used to make text italics.Ĥ.

Italic Tag ( … or … ): These tags are used to make text look italics. Euclid's Division Algorithm - Real Numbers | Class 10 Mathsģ.Class 10 RD Sharma Solutions- Chapter 2 Polynomials - Exercise 2.1 | Set 2.Chemical Indicators - Definition, Types, Examples.Rusting of Iron - Explanation, Chemical Reaction, Prevention.Step deviation Method for Finding the Mean with Examples.Theorem - The tangent at any point of a circle is perpendicular to the radius through the point of contact - Circles | Class 10 Maths.Difference Between Electric Potential and Potential Difference.Mobile Technologies - Definition, Types, Uses, Advantages.Section formula – Internal and External Division | Coordinate Geometry.ISRO CS Syllabus for Scientist/Engineer Exam.ISRO CS Original Papers and Official Keys.GATE CS Original Papers and Official Keys.
#Sample page in html full
Full Stack Development with React & Node JS(Live).Java Programming - Beginner to Advanced.OS DBMS CN for SDE Interview Preparation.Data Structure & Algorithm-Self Paced(C++/JAVA).




 0 kommentar(er)
0 kommentar(er)
